|
|
Using Dreamweaver Templates - A Beginners GuideDreamweaver Template or .dwt files are a great way for people new to the world of web design to exercise maximum control over their sites. Where using CSS (Cascading Style Sheets) helps to control the look of your site, the .dwt file can give you control over some of the content or HTML. Particularly the elements which are constant through a website such as links. OK, imagine this nightmare scenario. You have built your site nicely with CSS and div tags and you are all ready to publish your 30 or so pages on to the web. It is at this point that you suddenly decide that you should have put your e-mail address in the footer of every page! We have all been there. In this case you will spend an agonising hour or so manually adding the e-mail address to each and every page. This is where you should have used a Dreamweaver Template. I am not going to pretend that the .dwt method is not without some problems but, if used properly and understood correctly, they can be very useful indeed. In this article I will walk you through using Dreamweaver's Template system. Defining and Designing your siteAs with any new project you should start by defining your site by using manage sites> and adding a new site. It doesn't matter at this stage if you don't even have a hosting account. Set up the site with just basic information. Doing this properly will usually cause a folder to be created in 'My Documents' and this is a good acid test if this is done correctly. Next you need to go about creating the layout and design of your website. The secret to great web design, in my opinion, is consistency. You want as many elements of the site to remain constant throughout. This means that only the content should change. There are two reasons for this; one, your viewer wants to be familiar with your site for easy navigation. If they have to hunt round for the menu in a different place on every page then they will be logging off...quickly. Two, 'content is king'. A great design is fantastic but it is the content which should stand out above everything else. So, create your design so that it has as many consistent elements as possible. These are the elements which will make up your template and which you will be able to change, site wide, using your Template. 
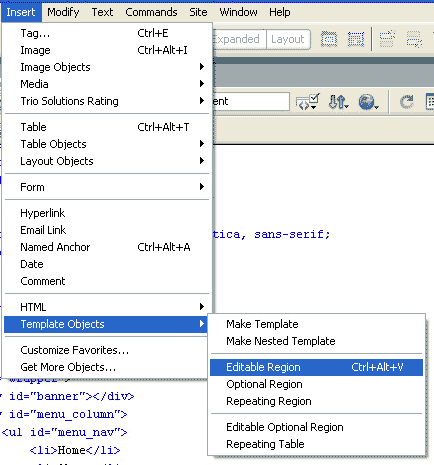
These elements should include items such as menus, offer boxes, search facilities, footer notes and so on. In fact, I usually find myself only adding one area to my Templates which can be edited (editable region) and that is the 'main content'. To create your 'editable region' you will need to use and understand 'code view' Say you have a div where your content will be displayed, for arguments sake, <div id="main_column"></div>. Place your cursor directly between the >< in your div and select insert>template objects>editable region from the menu at the top. Dreamweaver will ask you to name your 'editable region' so call it something like 'content'. One thing to be aware of is that 'design view' will not display your design exactly how you would see it in a browser when using Templates. Dreamweaver wants to give you a visual representation that you have an 'editable region' so it gives a small tab and box indicating this. This can, in some cases, make a design look a bit odd but it is OK, trust me, the indicator will not show when your site is published to the web. Creating your template and pages
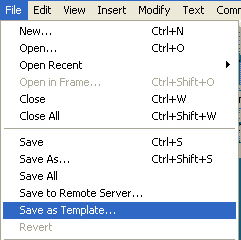
You have your design and your 'editable region', now to create the Template (.dwt file) on which the rest of your pages will be based. With your design open, select File>Save as Template from the menu at the top of your screen. Dreamweaver will ask you to name your template. I usually go for 'websitename_main' but feel free to choose your own name. The file will save with a .dwt file extension and Dreamweaver should create a folder called 'Templates'and save the file in there. Again, the creation of a 'Templates' folder in your website folder is a good acid test of this working correctly. Do not ever be tempted to move this file or rename the folder as your Template will no longer work. Now you want to start creating your actual web pages. Thare are two ways of achieving this. The first way is to use File>New. The normal dialogue box will pop up with two tabs at the top, 'General' and 'Template. Select the 'Template' tab and you should see your newly created Template listed on the left and it will show in the 'Preview'pane. Select your Template and then 'create'. Your page will appear, ready for you to edit. The second way is to create a new, blank HTML page and save it in your root folder. As we all start from the beginning (hopefully) you might as well name this file 'index.html'. Now, go to Modify>Templates>Apply Template to Page and select your template from the list. You will see your design appear with your 'editable region' ready for your content. Using both these methods you must ensure that the box with the message 'Update page when template changes' is checked or it will not work. Add your content as you would normally and this should work fine. Every time you create a new page, use one of these methods. Remember my 'nightmare scenario'? You have forgotten to put your e-mail address in the footer on each page. No problem, give yourself a pat on the back because you followed my advice and used a Dreamweaver Template. Just open up the Template file and add your e-mail address to the footer. Go to file>save and Dreamweaver will ask if you want to update all the files which relate to the Template. Select 'Yes' of course. The Dreamweaver Template will work for pretty much every constant element of your design and it is particularly useful when updating navigation. Adding another drop down box to a menu or another link to your list are good examples. These will update your HTML, site wide. ConsiderationsThere are some things to take into account: Firstly, if your site is very large then you will want to think about other options such as an 'includes' PHP file that does the same job but sits on your server. Secondly, you need to have followed these instructions closely to get it right and often I hear people cursing Templates when they do not really understand them or how they work. Thirdly, there are other things you can do with Templates and this tutorial has only scratched the surface. Go and play and learn about Dreamweaver Templates and what they can do. The real benefit of Templates though is the ability to control almost every element of your site from just two 'base' files. Your CSS (Cascading Style Sheet) and your Dreamweaver Template (.dwt) file. Saving you loads of precious time you might otherwise have spent updating your site and allowing you to concentrate on the real stuff, your content. |
